Cara Membuat Landing Page dengan Elementor Builder

Cara Membuat Landing Page dengan Elementor Builder – Landing Page merupakan sebuah halaman website yang didesain khusus untuk keperluan marketing campaign (iklan). Halaman landing page ini sangat penting untuk meningkatkan konversi atau lead sebuah produk.
Jadi secara umum, landing page ini berfungsi untuk mengumpulkan data calon pelanggan potensial (leads). Leads ini sangat penting untuk Anda yang menjalankan campaign ads (facebook, google, youtube, etc), karena nantinya leads yang sudah masuk bisa di retargeting kembali.
Fungsi landing page yang kedua adalah meningkatkan transaksi. Hal tersebut dikarenakan landing page hanya akan menjelaskan dari sebuah produk atau layanan saja. Di dalam landing page ini bisa ditambahkan keunggulan, manfaat produk, hingga cara pemesanan.
Sebelum membahas lebih jauh cara membuat landing page dengan elementor. Pertama-tama Anda perlu melakukan instalasi WordPress terlebih dahulu didalam server hosting yang Anda miliki. Silakan mengikuti panduan berikut untuk instalasi WordPress di Hosting cPanel.
Baca : Cara Instalasi WordPress di Hosting
Setelah WordPress sudah terinstall dengan baik, selanjutnya Anda bisa langsung mengikuti panduan berikut untuk memulai membuat landing page.
Cara Membuat Landing Page
Pertama-tama kita akan melakukan instalasi plugin elementor terlebih dahulu. Sekilas info apa itu elementor, Elementor adalah salah satu plugin page builder untuk membuat sebuah halaman pada website wordpress. Dengan adanya elementor, semua pembuatan halaman pada wordpress akan lebih mudah. Hal tersebut dikarenakan hanya perlu drag & drop saja.
1. Instalasi Plugin Elementor Builder
Perlu diingat, bahwa plugin elementor ini hanya bisa di install pada WordPress yang berada pada hosting atau server. Apabila Anda menggunakan WordPress.com, maka tidak akan bisa menggunakan pugin Elementor ini.
Pertama, Login ke Dashboard WordPress
Anda dapat login ke dashboard WordPress dengan akses url atau alamat https://namadomainAnda.com/wp-admin. Jika Anda sudah mengubah url login, maka bisa menyesuaikan.

Kedua, Install Plugin
Untuk memulai proses instalasi plugin elementor.
Silakan Anda temukan menu “Plugins” yang ada di sidebar kiri dashboard WordPress. Kemudian klik tombol “Add New“.

Selanjutnya ketikan “elementor” pada kontak pencarian. Maka akan muncul beberapa list hasil pencarian yang mengandung kata elementor.
Pilih plugin dengan nama “Elementor Website Builder“. Kemudian klik “Install Now” dan aktifkan langsung.

Setelah berhasil menginstall plugin Elementor, selanjutnya Anda bisa melanjutkan proses pembuatan landing page.
2. Membuat Landing Page dengan Elementor Builder
Terdapat dua cara yang dapat dilakukan untuk membuat landing page dengan elementor. Pertama menggunakan template yang sudah disediakan oleh elementor atau dengan mendesain sendiri.
Apabila Anda menggunakan elementor versi gratis, maka template yang disediakan terbatas. Saya akan menggunakan tambahan plugin agar memiliki desain template yang lebih banyak. Dan pada panduan kali ini saya akan menggunakan cara pertama.
Pertama, Install Plugin Templately
Untuk cara install plugin Templately sama seperti instalasi plugin elementor sebelumnya. Templately adalah plugin yang menyediakan berbagai template gratis atau berbayar untuk elementor dan Gutenberg. Dengan templately ini, Anda tidak perlu membuat halaman landing page secara manual dari nol.

Kedua, Daftar Akun Templately
Setelah plugin templately berhasil di install dan aktif, maka selanjutnya Anda perlu mendaftar akun templately agar dapat menggunakan template-template elementor yang mereka sediakan.
Silakan Anda klik menu “templately” yang ada di sidebar kiri Dashboard WordPress. Kemudian lakukan pendaftaran (SignUp) dan login.

Ketiga, Membuat Halaman Landing Page
Dibagian sidebar kiri dashboard WordPress, silakan Anda klik menu “Laman/Pages“, kemudian klik tombol “Tambah Baru“.

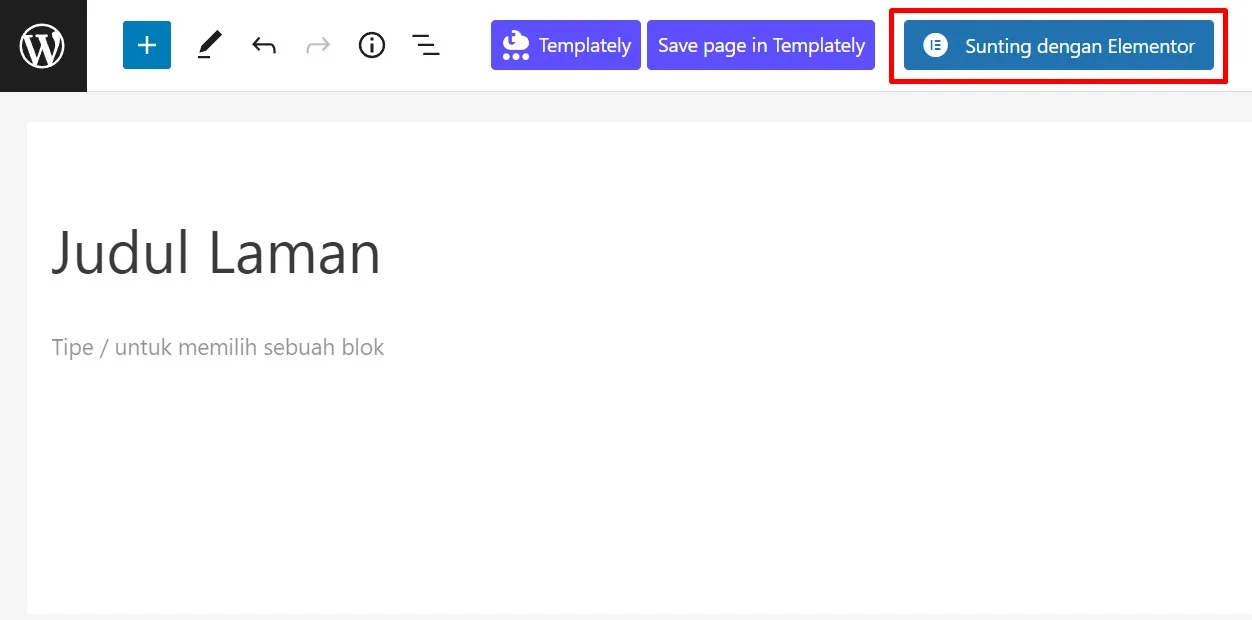
Buat judul halaman, kemudian klik “sunting dengan elementor” yang ada dibagian atas.

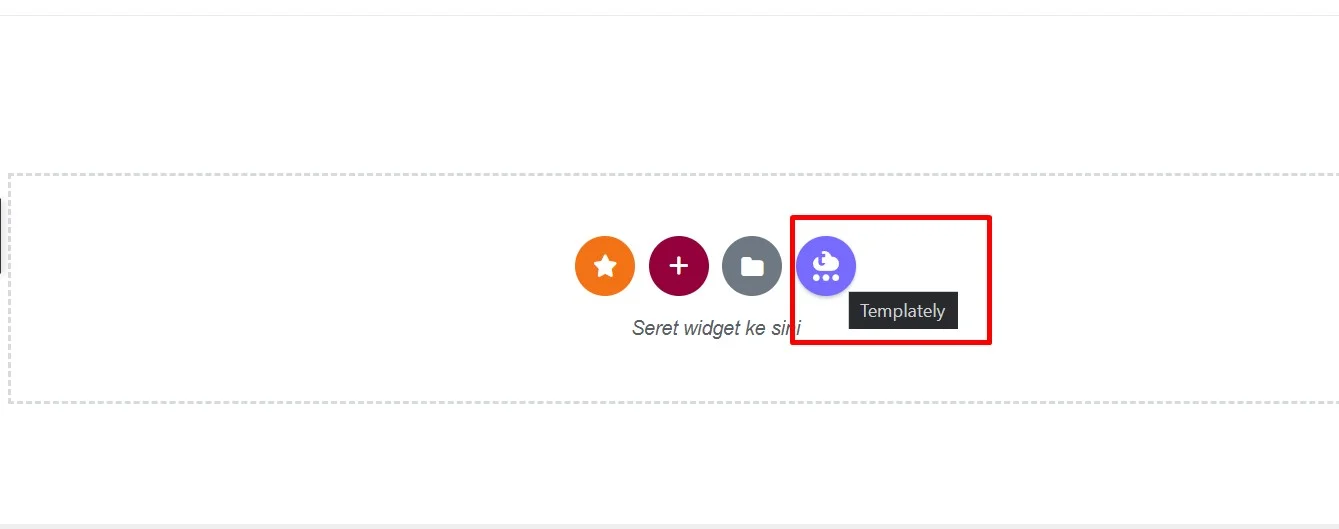
Apabila sudah berada didalam halaman elementor. Selanjutnya Anda klik “ikon Templately“.
Maka akan muncul banyak pilihan template. Klik bagian “Starter” untuk menampilkan yang versi gratis saja.


Kemudian klik “ikon i” untuk membuka template yang ingin Anda pilih. Apabila sudah terbuka, selanjutnya klik “ikon download” dibagian bawah, pada bagian ini pilih yang landing page.
Tunggu beberapa saat hingga proses download template selesai.


noted : mungkin beberapa assets gambar atau lainnya tidak akan muncul bila membutuhkan plugin versi Pro. Anda masih tetap bisa menggunakan template tersebut meskipun tidak semua assets muncul. Untuk assets yang tidak muncul hanya perlu di edit secara manual saja.
Dengan adanya template yang sudah tersedia, sehingga pembuatan landing page menjadi lebih cepat. Anda hanya perlu mengganti assets-assets seperti gambar, video, url tombol dan lain sebagainya.
Selain plugin templately, masih ada plugin lain yang juga menyediakan template untuk elementor yaitu Plugin Starter Templates, Style Kits dan lain sebagainya.
Demikianlah cara membuat landing page dengan elementor builder, semoga bermanfaat dan dapat membantu Anda. Jangan lupa untuk share artikel ini kepada teman sobat. Agar website novri.web.id dapat lebih maju dan semakin ramai. image by freepick



